
In my design adventures, I have often run into designers that don’t understand "white space". The concept was drilled into my head ever since my first design class in college. "White Space" is the empty areas around different text, graphics, assets or edges of the finished piece. For example. When you design a website the human brain needs separation to comprehend what the message is you are trying to relay with your design. If you put the objects to close together it makes your brain think those two assets must be connected. Human brains need separation to finish a thought. If I put a logo on the top of the page for branding and it is placed right next to the top it makes you feel uneasy. Your brain is unsure of what message you are trying to relay. But just by giving it some "white space" the viewer can see the logo and move on to the next asset without interruption.

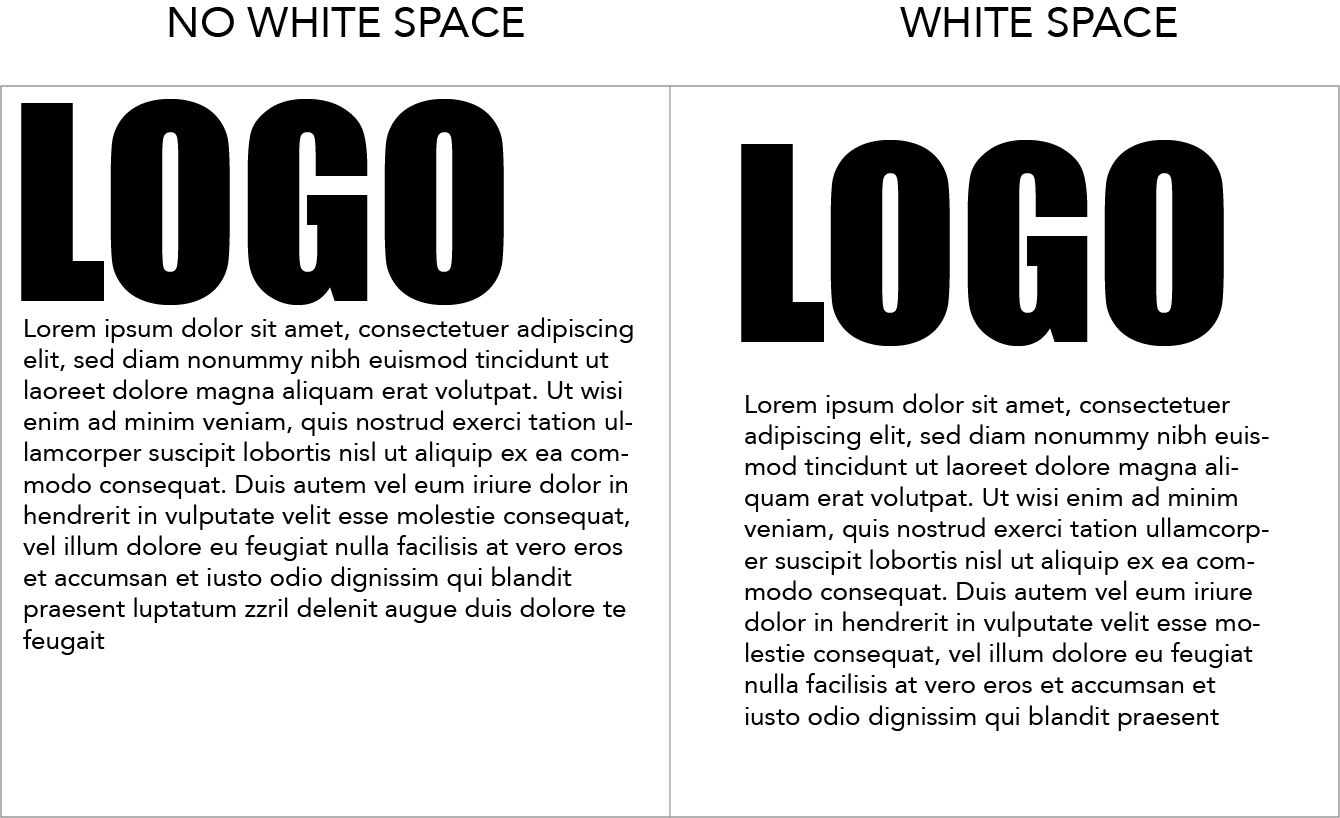
Look at this web app design. All the assets are very close together and it makes it hard to read and even harder for your brain to comprehend.

Now if you look at the "white space" version. You can see the branding and your unrest seems to melt away helping you continue to the next asset available.
The simple difference in the presentation helps the viewer comprehend what it is you are trying to relay. Don’t be afraid to experiment when you design your next project but keep "white space" in mind. Your clients will thank you for it.



